Facebook intenta resurgir con la creación de un metaverso
Nuevos acontecimientos surgen en una de las redes sociales más
SEO, los inesperados cambios de Google
¿Sabías que Google, cambia su algoritmo más de 500 veces
La importancia de adaptarse a las nuevas tecnologías
Las nuevas tecnologías avanzan en grandes escalas; por lo que independientemente de
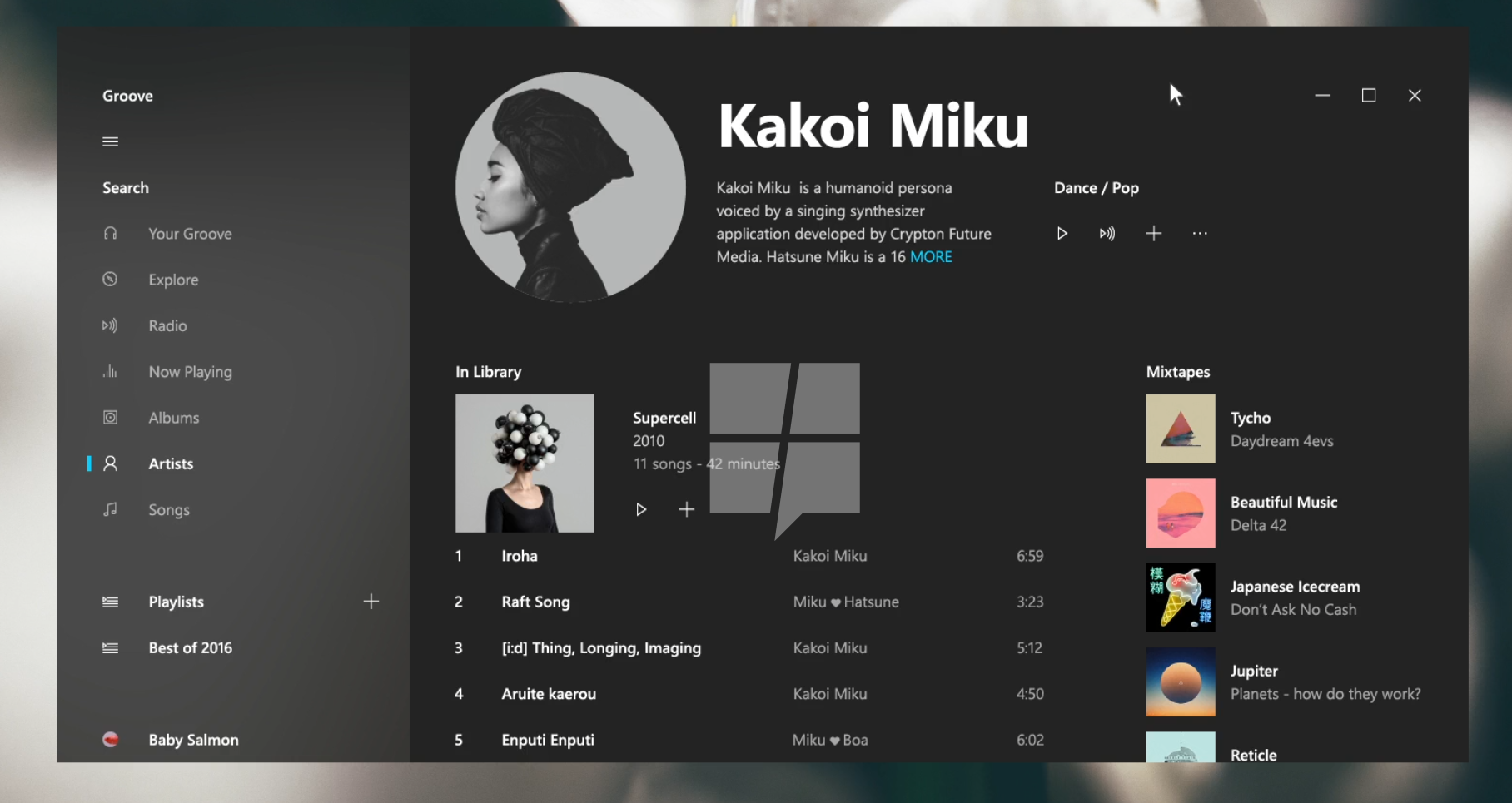
Así será la nueva interfaz de Windows 10, Project Neon
- Las interfaces y la experiencia de usuario son conceptos totalmente
Optimización del buscador interno de una e-commerce
- ¿Os estáis preguntando que a quién le importa el buscador
Las tendencias en diseño web para 2017
- Hoy volvemos con un segundo capítulo de “Tendencias para el
Qué son las aplicaciones web progresivas o progressive web apps
- El mundo del desarrollo web está pegando un acelerón tremendo.
AMP (Accelerated Mobile Pages)
Esta sociedad se ha vuelto inconformista e impaciente. Queremos que
Lo que dice tu página web de ti
La presencia online hoy en día es un requisito imprescindible