Patrones UI, tendencia en diseño web del 2016
En un momento en el que la experiencia de usuario, la usabilidad y el diseño responsive se han convertido en factores tan importantes en la creación de un sitio web o una aplicación, a veces nos topamos con problemas a la hora de que la navegación tenga estas características.
Por ello y porque seguramente nuestro problema lo haya tenido antes otra persona, surgen los patrones UI o patrones de interfaz de usuario, modelos preestablecidos de diseños de interfaz que nos proporcionan una base para construir nuestra web o inspiración a la hora de solventar problemas en cuanto al diseño de la misma. Aplicarlos nos asegura que la interfaz sea intuitiva y fácil de utilizar.
PATRONES MÁS UTILIZADOS
Algunos de estos patrones son tan útiles que los vemos repetidos una y otra vez en los sitios web:
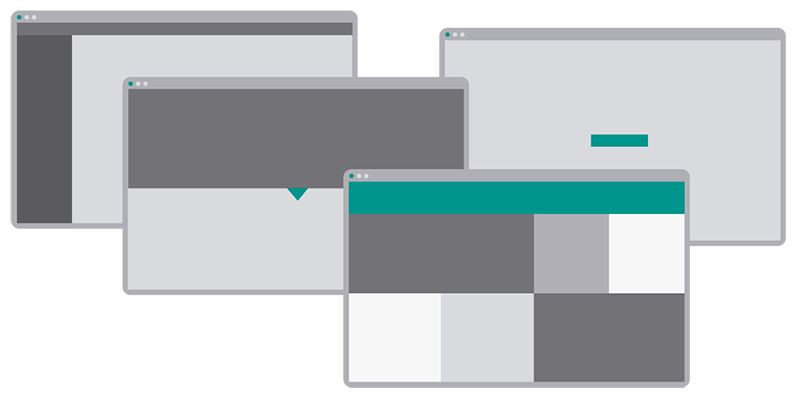
Mostly fluid: un diseño a partir de una cuadrícula fluida. Una de las más usadas en diseño responsive ya que estas cuadrículas se estrechan o se ensanchan en función de la pantalla desde la que accedemos. Ejemplo
Off canvas: se basa en un menú que se esconde en alguna parte de la pantalla y que solo aparece cuando lo activamos; esto en caso de que la pantalla sea pequeña, si es lo suficientemente grande, el menú aparecerá tal cuál. Ejemplo
Infinite scrolling: páginas alargadas en las que te vas encontrando con toda la información cuando vas bajando hacia la parte inferior del sitio web. También se le denomina Continuous Scrolling porque para ver la página tenemos que dar hacia abajo de forma continua a la rueda del ratón. Ejemplo
Grid layout: dividido en filas y columnas, hace que el espacio entre todos los componentes sea el mismo consiguiendo un acabado muy harmónico. Actualmente es muy utilizado en páginas cuyo elemento central es la fotografía. Pinterest es un ejemplo de este patrón.
RECURSOS
En internet encontramos galerías de patrones donde te explican cada uno de ellos con el problema que resuelven y ejemplos de uso.
Sorry, the comment form is closed at this time.







Pingback: La experiencia de usuario | edoestudio.es.:: EDO Estudio ::.
Pingback: ¿Qué tan importantes son los patrones UI para el diseño de interfaces? | Producción Digital UPB / PRODIGI