Resizer – ¿Tu web tiene un diseño responsive?
Hoy os hablamos del «responsive«, que se define por ser una técnica de diseño y maquetación, con el objetivo de hacer páginas web flexibles que puedan adaptarse al tamaño de las distintas pantallas de los dispositivos existentes, y ofrecer así una mejor experiencia de uso al usuario.
Si tienes una página web, y no conocías mucho del tema, seguramente te preguntes si tu web tiene un diseño «responsive». Por eso os hablamos de una herramienta muy útil que ha presentado recientemente Google: Resizer. Con ella, podréis comprobar de forma sencilla si el diseño de vuestra web se adapta a los principios del «Material Design«.
- Cómo funciona
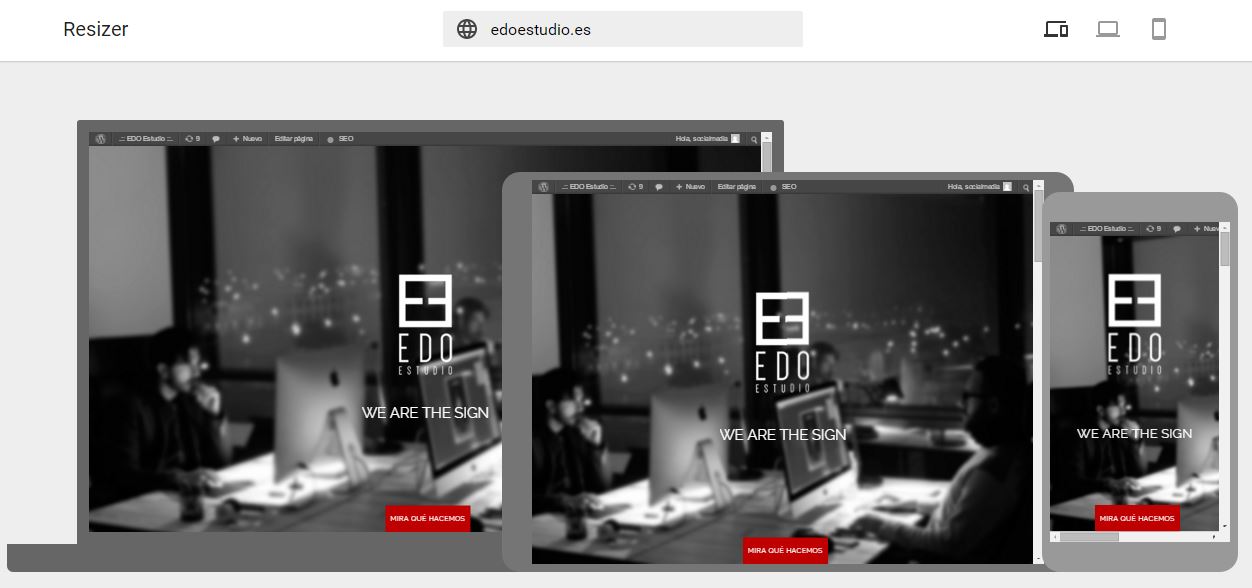
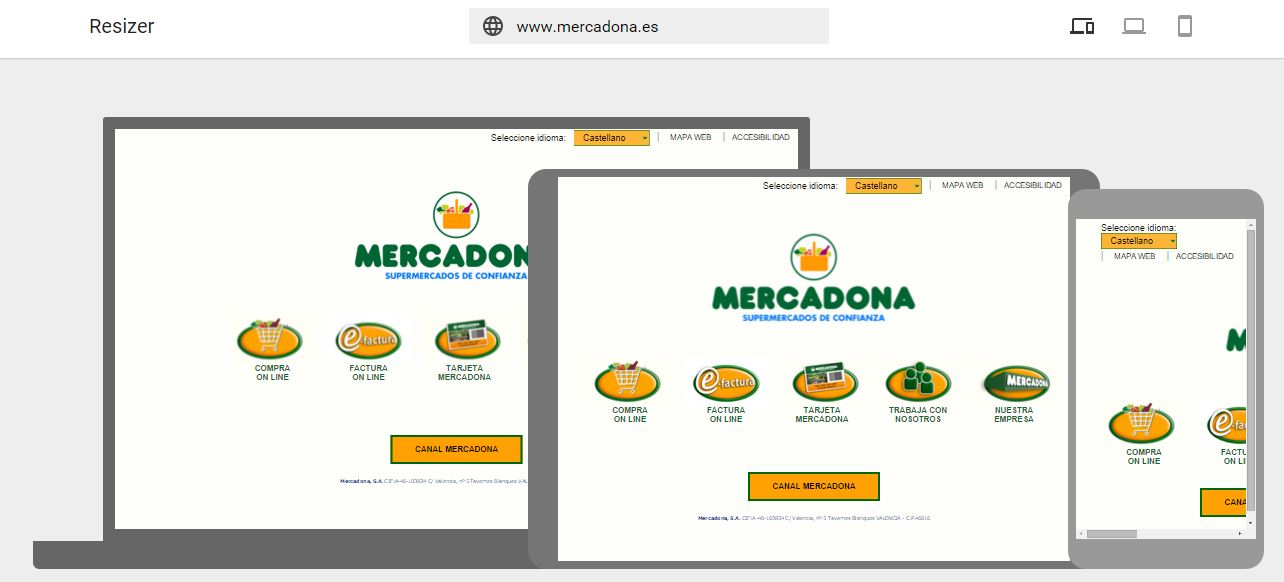
Basta con indicar la URL de la web que queremos analizar, y enseguida veremos como se adapta o no, a diferentes dispositivos: móviles u ordenadores.
Como ejemplo, hemos probado con nuestra web y la hemos comparado con otra de diseño no «responsive» (web de Mercadona). El resultado, como veis, es que en formato smartphone, el contenido de la web de Mercadona no se adapta a la pantalla.
Si vosotros también queréis probar, solo tenéis que hacer clic en este enlace: Resizer.
Y solo queda decir, que si no cumple con un diseño «responsive», no dudéis en llamarnos 🙂
Sorry, the comment form is closed at this time.








Pingback: ¿Por qué debemos optimizar y reducir las imágenes de nuestra web? | edoestudio.es.:: EDO Estudio ::.
Pingback: ADWORDS SE RENUEVA | edoestudio.es.:: EDO Estudio ::.